Lifter LMS: Resolving Lifter LMS Login Page Issue

Even when using the most efficient and convenient tools like Lifter LMS, sometimes we come across issues that won’t let us progress. Sometimes, it’s an issue nobody bothered paying attention to, and other times, it’s an issue that you just discovered.
We, too, came across such an issue lately. And being the advocate of technology and its positive and growth-inspiring impacts, we would share it with you! So, let’s not waste a moment more, and let’s dive deeper into a neglected knot of Lifter LMS WordPress (and our solution)!
What is Lifter LMS?
Primarily, it is a WordPress plugin that allows you to create and incorporate online learning courses on your website easily. Similar to other online learning portals, the Lifter LMS (learning management system) allows you to create courses, assignments, certificates, and much more. It helps you to develop a self-supporting learning portal where you can even build a business around educating people.
As a plug-in, you can install it on your existing WordPress theme or on a new one too. Although Lifter LMS is free, you will have to purchase add-ons, such as payment gateways and assignments. However, each add-on adds great value to your website. Another highlight is as per several Lifter LMS reviews, the company provides strong support throughout your journey.
The Login Problem
Recently, our team use lifter LMS in one client web site “Alhamd.org/Courses” when we working we found Issue in Login page & Registration page, first we found Solution in Github “https://github.com/gocodebox/lifterlms/issues/888″ but not found any solution then…
Our first approach towards solving the issue was to use the Lifter LMS shortcodes, some offer me to use below short before or after, but the same as that of the login page. When that did not work, we tried using the code:
[class*=col-][class*=llms-] {display: block; max-width: none; padding-right:0;padding-left:0;}
Guess what? Even that did not work!
But we, at whatdigi.com, believe in striving and struggling until we find the solution. And so, we kept on implementing different strategies until we found our perfect solution. Continue reading to unravel the much-awaited solution!
Our Solution
As detected by our experts, the root cause of this problem is the compatibility issue between Plugin and themes. So, for anyone, who encounters this bootstrap CSS issue, the following solution is usable.
Disclaimer: Since this is only a potential solution as of yet, you shall implement it at your own risk. Make sure that you have a back up of all your data.
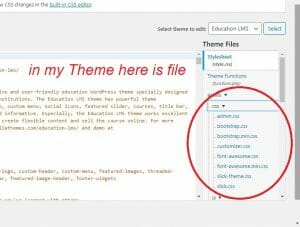
First Step: Navigate to the Themes folder and find the Bootstrap CSS file.

Second Step: Find the path in the theme editor as shown in the image above.

Third Step: Press CTRL + F and find this code or line
“.col-1 { -ms-flex: 0 0 8.333333%; flex: 0 0 8.333333%; max-width: 8.333333%; }”
“.col-2 { -ms-flex: 0 0 8.333333%; flex: 0 0 8.333333%; max-width: 8.333333%; }”
Next, locate the line shown in the image below (highlighted in red). And then, replace it with:
.col-1 { } same as .col-2 { }

Fourth Step: update the file.
Yes, that’s about it! In these four-step, hopefully, the issue will get resolved. Good luck!






Leave a Reply
You must be logged in to post a comment.